1. Was ist WeWeb?
WeWeb ist ein No-Code-Builder. Also ein Tool, das es dir erlaubt, visuell und ohne Programmieren Software zu bauen. WeWeb basiert dabei auf dem modernen JavaScript-Framework Vue.js. Das ist vor allem für die Leistung von Apps relevant.
Das Besondere an WeWeb ist, dass es sich ausschließlich auf die Frontend-Entwicklung fokussiert und dabei die Anbindung an beliebige Backend-Systeme erlaubt. Unternehmen können damit responsive und skalierbare Webanwendungen erstellen, die optimal an sich ändernde Anforderungen angepasst werden können. Es handelt sich um eine Lösung für alle, die eine Web-App ohne Programmierkenntnisse bauen möchten, aber dennoch maximale Flexibilität bei der Gestaltung und Integration von Datenquellen benötigen.

2. Die Vorteile von WeWeb
Immer mehr Unternehmen setzen mittlerweile auf WeWeb, denn die Vorteile sind eindeutig. Hier sind einige der für uns wichtigsten Vorteile:
a) Visuelle Entwicklung
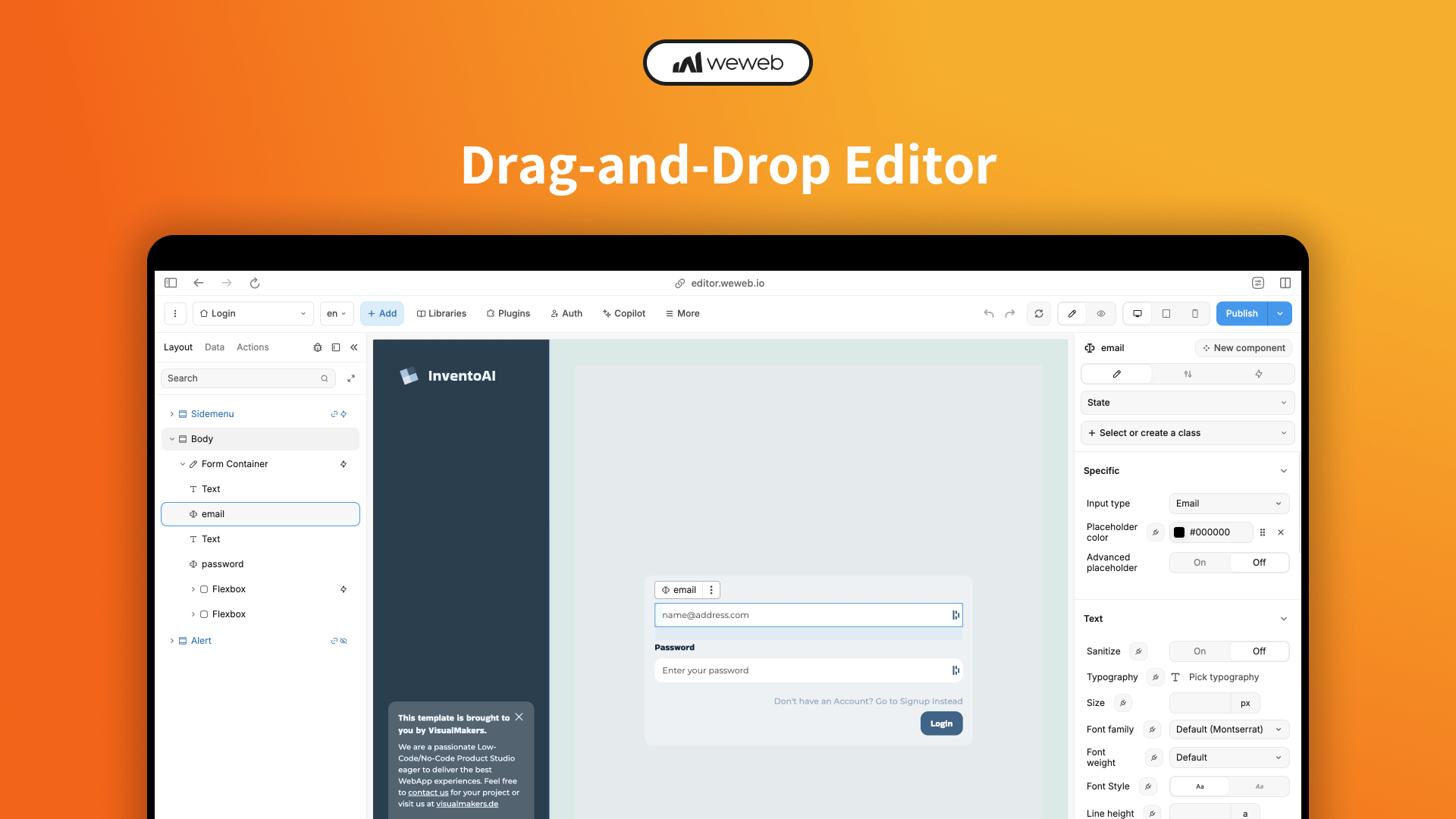
Mit einem Drag-and-Drop-Editor können selbst Nutzer:innen ohne technische Kenntnisse moderne Webanwendungen erstellen. Von einfachen Formularen bis zu komplexen UI-Elementen ist alles möglich. Die Benutzeroberfläche ist so aufgebaut, dass auch komplexe Designs mit wenigen Klicks umgesetzt werden können. Das öffnet nicht nur Laien die Türen im Web-Development, sondern erlaubt klassischen Programmier:innen auch eine schnellere Entwicklung als mit herkömmlichen Methoden.

b) Hohe Flexibilität
WeWeb bietet eine große Anzahl von vorgefertigten UI-Elementen, die sich individuell anpassen lassen. Diese Elemente können für spezifische Anwendungen wie SaaS-Produkte, interne Tools oder Progressive Web Apps (PWA) genutzt werden. Kleine und große Anpassungen können in wenigen Minuten vorgenommen werden.
Ein weiterer Pluspunkt ist die Möglichkeit, Custom Code hinzuzufügen, um Funktionen noch weiter zu individualisieren. Damit können Programmierer:innen die Funktionalität von WeWeb so erweitern, dass es traditionellen Code in nichts nachsteht.
c) Integrationen
Ein wesentlicher Vorteil von WeWeb sind die zahlreichen Integrationsmöglichkeiten. WeWeb unterstützt die Anbindung an verschiedene Backend-Systeme und APIs, darunter REST, GraphQL, SQL, Supabase und Xano. Dies ermöglicht es, beliebige Datenquellen in die App zu integrieren und in Echtzeit zu aktualisieren. Diese Flexibilität macht WeWeb besonders attraktiv gegenüber anderen No-Code Tools, da man somit unabhängiger von einzelnen Backends ist.
d) Skalierbarkeit
WeWeb ist auf Skalierbarkeit ausgelegt. Egal, ob es sich um kleine Projekte oder große Unternehmensanwendungen handelt, die Plattform wächst mit den Anforderungen und bietet durch ihre Vue.js-Basis eine hohe Leistung und Stabilität. Die größte Möglichkeit zur Skalierung kommt jedoch durch die Anbindung externer Backends wie Xano oder Supabase. Diese lassen sich mit wechselnden Anforderungen anpassen und können mit dem richtigen Pricing-Plan auch hohem Traffic auf Apps standhalten.
3. Was lässt sich mit WeWeb erstellen? - Ideen & Beispiele
Die Einsatzmöglichkeiten von WeWeb sind vielfältig. Hier sind einige Beispiele von Apps, die du mit WeWeb erstellen kannst:
Interne Tools: Unternehmen können mit WeWeb Web-Apps entwickeln, die interne Prozesse automatisieren und Daten aus verschiedenen Systemen zusammenführen. Vor allem Excel-Sheets und -Modelle lassen sich super in Web-Apps umbauen.
SaaS-Produkte: WeWeb eignet sich hervorragend für Software-as-a-Service (SaaS)-Lösungen, die flexibel und skalierbar sein müssen.
Kundenportale: Unternehmen können personalisierte Kundenportale erstellen, die es Kunden ermöglichen, auf relevante Informationen, Services oder Produkte zuzugreifen.
Auf dem WeWeb Marktplatz findest du viele Inspirationen für Apps. Auch wir von VisualMakers haben dort zwei kostenlose Templates für dich. Ein Template für eine KI gestützte Inventur Management-App und eins für eine SaaS Landingpage.
4. So funktioniert die Entwicklung mit WeWeb
Die Entwicklung mit WeWeb ist simpel und intuitiv. Hier sind die wesentlichen Schritte:
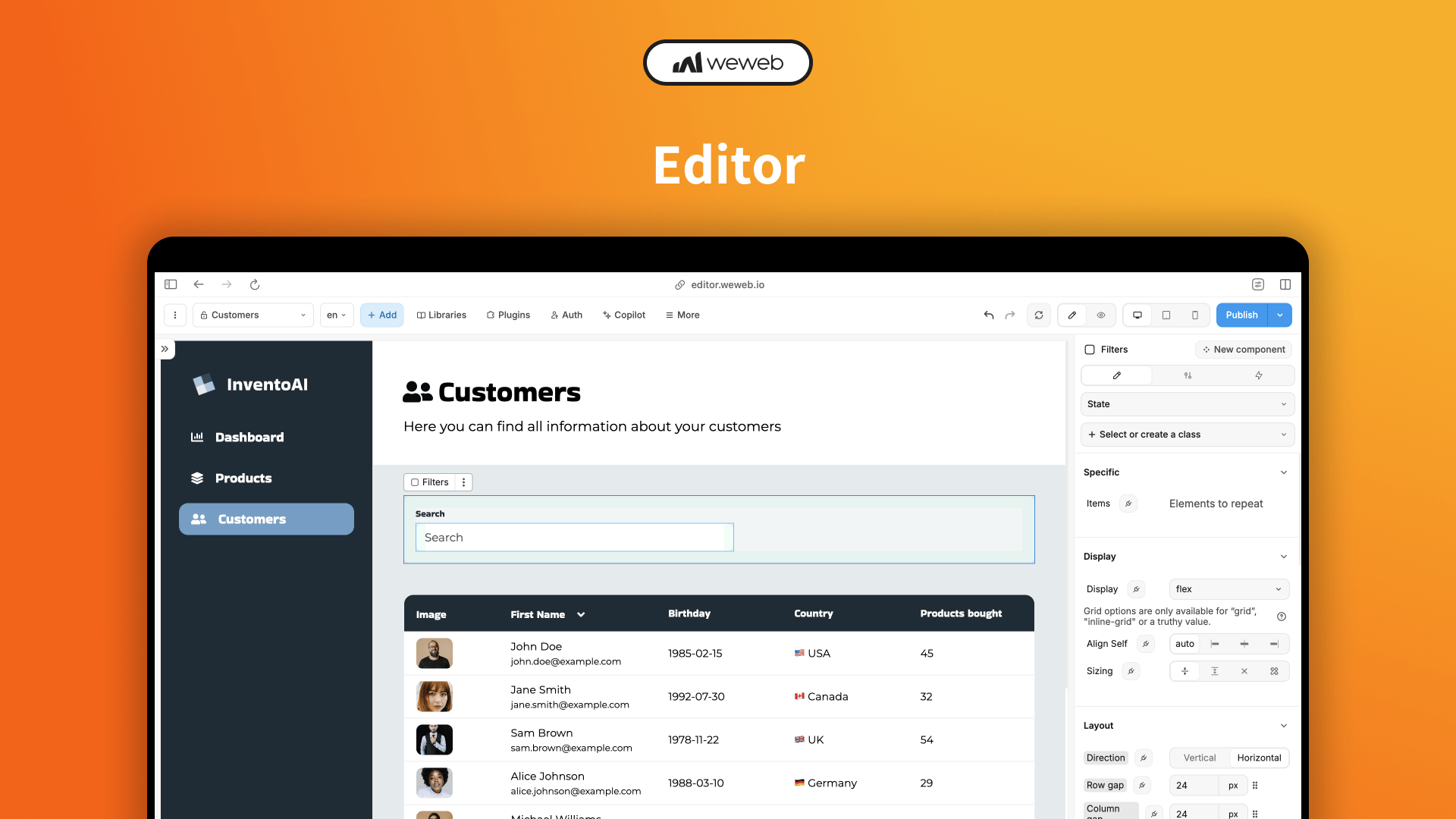
a) Drag-and-Drop-Editor
WeWebs Editor ermöglicht es, Benutzeroberflächen ohne eine Zeile Code zu gestalten. Elemente lassen sich einfach per Drag-and-Drop platzieren und nach Wunsch anpassen. Der Editor ist modern, clean und intuitiv. Links befinden sich die HTML - also die Bausteine - und rechts die CSS Elemente - also das Styling.

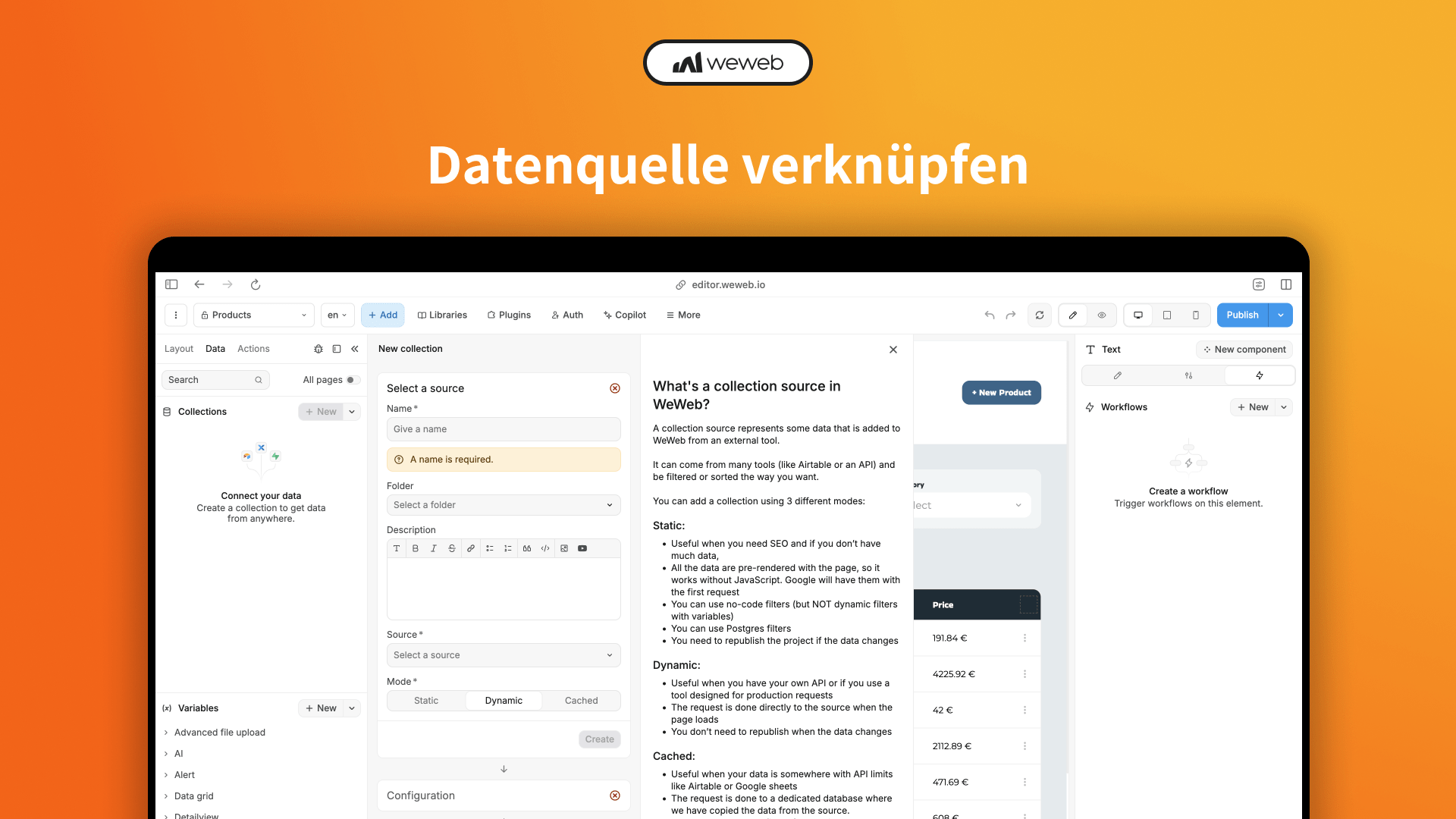
b) Integration von Datenquellen
Über den Collections-Ansatz werden Daten aus verschiedenen Quellen aggregiert und in die App eingebunden. Diese können aus externen Datenbanken oder APIs stammen. WeWeb bietet neben REST und SOAP auch direkte Integrationen an Xano, Airtable, Supabase, GraphQL, MySQL, PostgreSQL, SmartSuite, Google Sheets und sogar RSS Feeds.

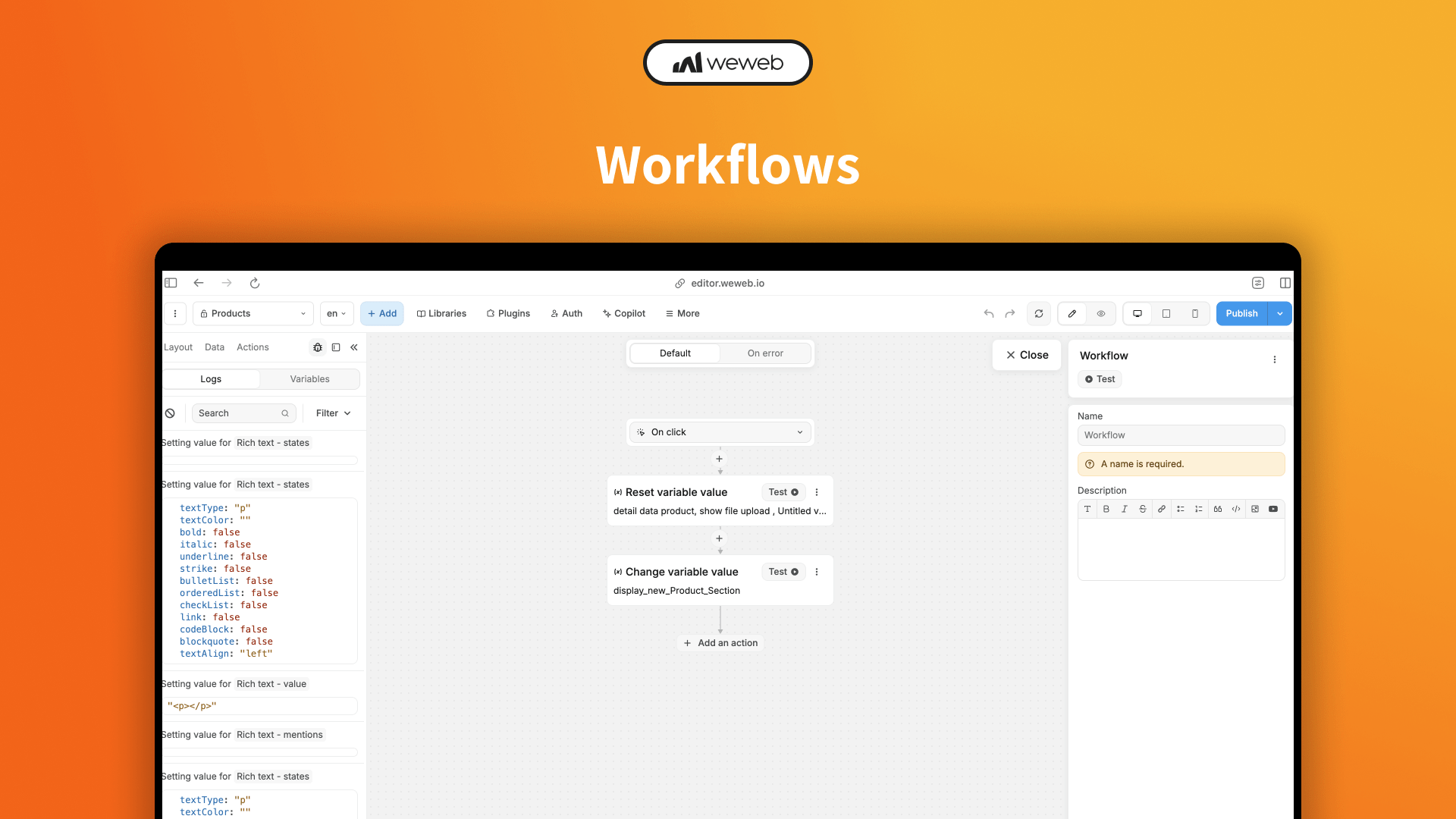
c) Workflows und Automatisierungen
WeWeb ermöglicht es, Workflows zu erstellen, die durch Benutzerinteraktionen ausgelöst werden. Diese Workflows sind nicht nur leistungsstark, sondern auch visuell konfigurierbar, was die Bedienung besonders einfach macht. WeWeb Workflows sind vertikal aufgebaut, was sie sehr übersichtlich macht. WeWeb bietet auch erweiterte Actions wie Looping und Branching an.

5. Vergleich: WeWeb vs. Bubble
Bubble.io ist eines der bekanntesten No-Code Tools und einer der Pioniere in diesem Bereich. Im Gegensatz zu WeWeb ist Bubble ein Full-Stack No-Code Too. Es bietet also sowohl Front- als auch Backend-Features. WeWeb hingegen setzt auf eine klare Trennung und nutzt externe Backends, was die Flexibilität erhöht. Hier ein paar Vergleichspunkte:
Frontend vs. Full-Stack: Bubble bietet eine Full-Stack-Lösung, was die Entwicklung einfacher und schneller machen kann. Da Editor, Datenbank und Workflow in einem Tool sind, lassen sich Apps einfacher bauen. WeWeb hingegen erlaubt eine bessere Anpassung an spezifische Backend-Lösungen. Durch den Fokus auf Editor und Workflows, bietet WeWeb eine simplere User Experience.
Benutzeroberfläche: WeWeb ist besonders für Anfänger geeignet, während Bubble eine etwas steilere Lernkurve hat. WeWeb’s User Interface ist moderner und cleaner als der von Bubble. Während Bubble auf aufpoppende Fenster im Editor setzt, sitzen die Menüs bei WeWeb auf der linken und rechten Seite. Das nimmt zwar mehr Platz ein, schafft aber eine bessere Übersicht.
Custom Code: Beide Plattformen unterstützen Custom Code, doch WeWeb macht es einfacher, diesen direkt in Workflows oder UI-Komponenten zu integrieren.
8. Fazit: WeWeb als Schlüssel zur effizienten Web-App-Entwicklung
WeWeb ist ein hochflexibler und leistungsstarker No-Code Frontend Builder, der es Unternehmen ermöglicht, in kürzester Zeit maßgeschneiderte Web-Apps zu entwickeln. Mit einer intuitiven Benutzeroberfläche, umfangreichen Integrationsmöglichkeiten und einer starken Basis in Vue.js bietet WeWeb eine zukunftssichere Lösung für Unternehmen jeder Größe.
Ob für Startups, KMUs oder große Unternehmen – WeWeb ist eine Plattform, die Geschwindigkeit, Flexibilität und Kosteneffizienz vereint.


.png)


