Was ist Make.com (früher Integromat)?
Make ist ein sogenanntes iPaaS Tool. iPaaS ist dabei kein Plural von einem India Pale Ale, sondern ist ein Akronym und steht für „Integration Platform as a Service“ - iPaaS. Diese Tools sind dafür da, verschiedene, voneinander unabhängige Programme miteinander verbinden zu können. Das machen diese über sogenannte Application Programming Interfaces (API). APIs sind Schnittstellen zwischen digitalen Anwendungen. Andere bekannte Anbieter solcher iPaaS u.a. Zapier, n8n oder Workato.
iPaaS-Tools funktionieren nach dem „If-This-Then-That"-Prinzip - zu Deutsch: „Wenn das passiert, soll das passieren“. Ein einfaches, analoges Beispiel: „Wenn der Lichtschalter gedrückt wird, dann soll das Licht angehen.“
Make ist so ein iPaaS Tool. Mit Make lassen sich tausende Apps in verschiedenen „Szenarien“ miteinander verknüpfen, um digitale Prozesse zu automatisieren und Daten auszutauschen. Dabei ist das Ganze intuitiv gestaltet.
Make ist sehr einsteigerfreundlich und ist dank der offenen Benutzeroberfläche deutlich übersichtlicher als vergleichbare iPaaS-Tools. So kannst du den gesamten Prozess im Auge behalten, selbst wenn deine Szenarien nachher komplex werden. Außerdem bietet Make mit knapp 3.000 Anwendungen eine riesengroße Auswahl an Apps, die du miteinander verknüpfen kannst - und mit den integrierten Tools und Funktionen kannst du jede beliebige Schnittstelle ansteuern, selbst wenn keine App nativ in Make vorhanden ist.
Private Google-Konten verbinden - wieso so kompliziert?
Damit du mit Make deine Prozesse automatisieren und verschiedene Systeme miteinander verbinden kannst, braucht Make Zugriff zu diesen Apps. Um diesen Zugriff zu gewähren, gibt es verschiedene Möglichkeiten. Make macht es dir sehr einfach, dich z.B. mit deinem Business-Google zu authentifizieren, um so den Zugriff auf deine Google Apps wie Drive, Sheets oder Docs zu erlauben.

ABER - Es gibt immer ein aber..
Für private Google Accounts - also solche, die eine @gmail.com oder @googlemail.com Domain haben - ist das seit einiger Zeit leider nicht mehr so einfach. Um also einen privaten Google Account mit Make.com zu verbinden, musst du einen kleinteiligen Prozess durchgehen. Google argumentiert damit, dass es die Sicherheit erhöht. Mag sein. Das klingt auch erstmal gut und für erfahrene Entwickler:innen ist das sicherlich auch kein Thema. Die Ironie des Ganzen ist aber, dass dieser Prozess eben diejenigen betrifft, die oft privat mit No-Code Tools arbeiten wollen und demnach (wahrscheinlich) keine Entwickler:innen sind.
Achtung: das Ganze fühlt sich ein Wenig so an ☝
Make.com hat für diesen Prozess zwar einen eigenen Leitfaden bereitgestellt, der das Gröbste abdeckt, jedoch am Ende nicht zum gewünschten Ergebnis führt. Deshalb hier unser VisualMakers Guide + Video.
Schritt-für-Schritt Lösung + Video
Achtung: Stand dieses Artikels ist der 06. März 2024. Wenn etwas bei diesem Prozess nicht funktioniert, oder anders aussieht, bitte lass es uns wissen. Schick mir einfach eine kurze E-Mail an adriano@visualmakers.de
Wichtig: Die Voraussetzung hierfür ist natürlich, dass du einen Google Account hast.
I. Google Cloud Console Projekt anlegen
- Log dich in deine Google Cloud Console ein.
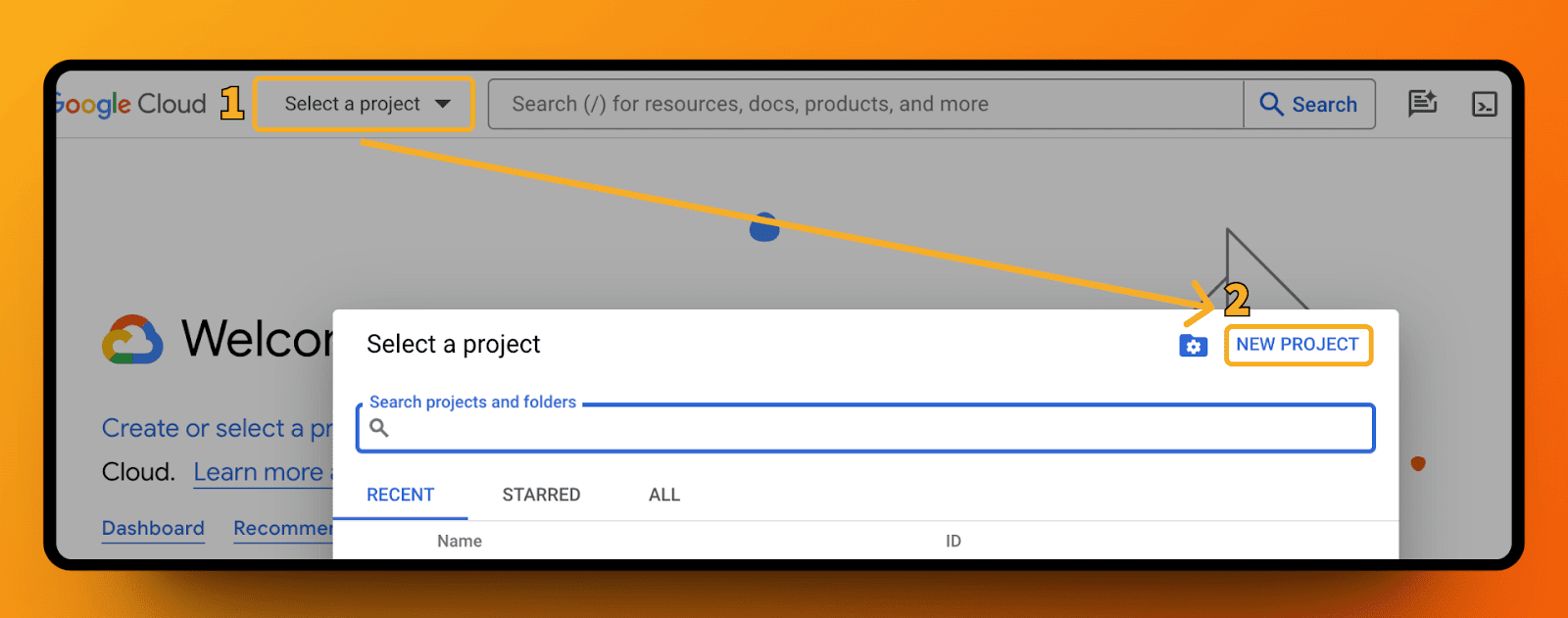
- Oben im Menü kannst du ein Neues Projekt anlegen

- Geb dem Ganzen einen passenden Namen und ordne dem einen Ort zu (falls zutreffend)
- Klicke auf “erstellen”
Schau nun im oberen Menü nach, ob du im gerade erstellen Projekt bist.
II. Die richtige API hinzufügen
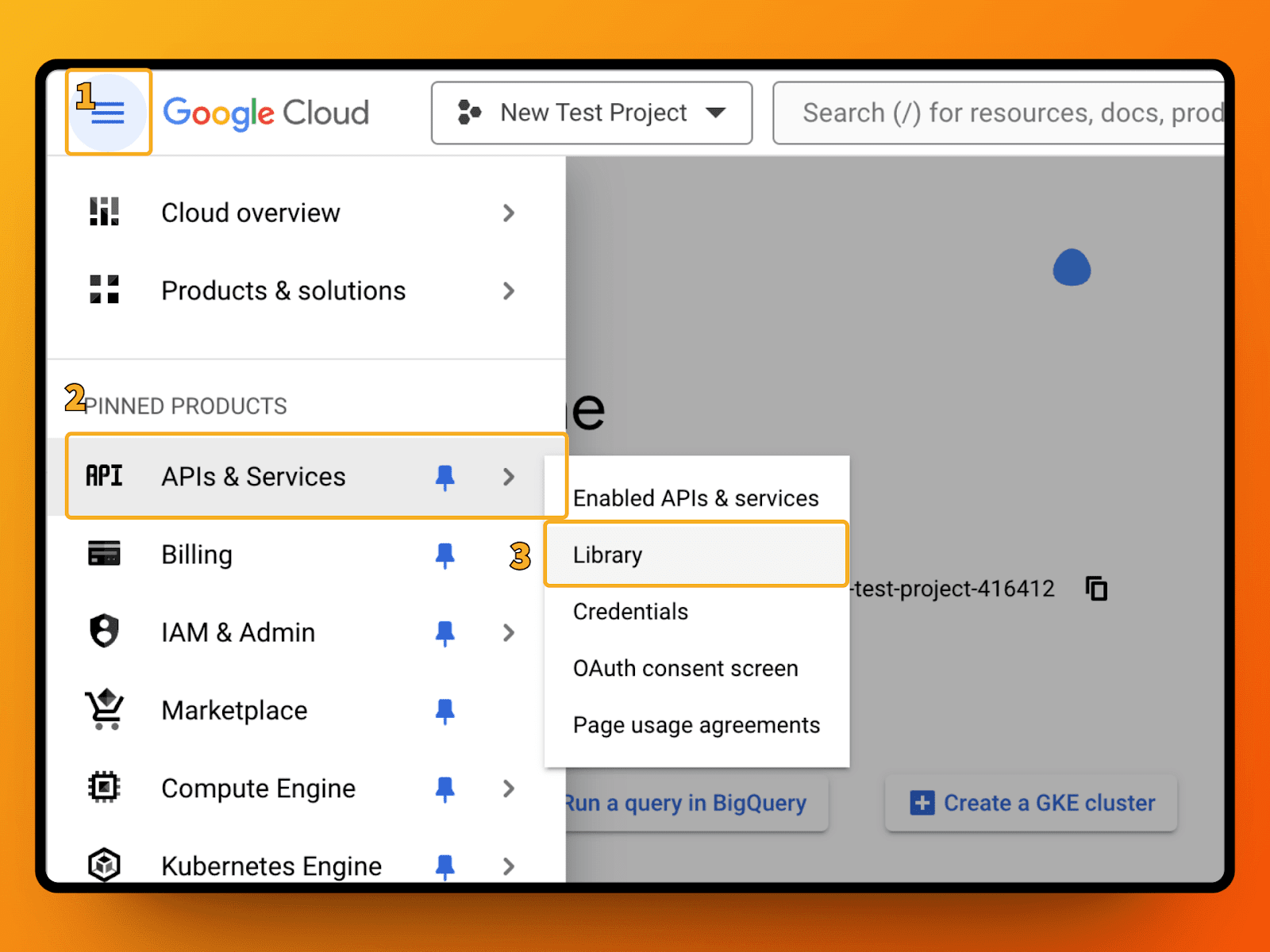
- Wenn du im richtigen Projekt bist, dann stelle sicher, dass du im Menü auf “APIs & Services” bist
- Gehe links dann auf den Menüpunkt “Library”

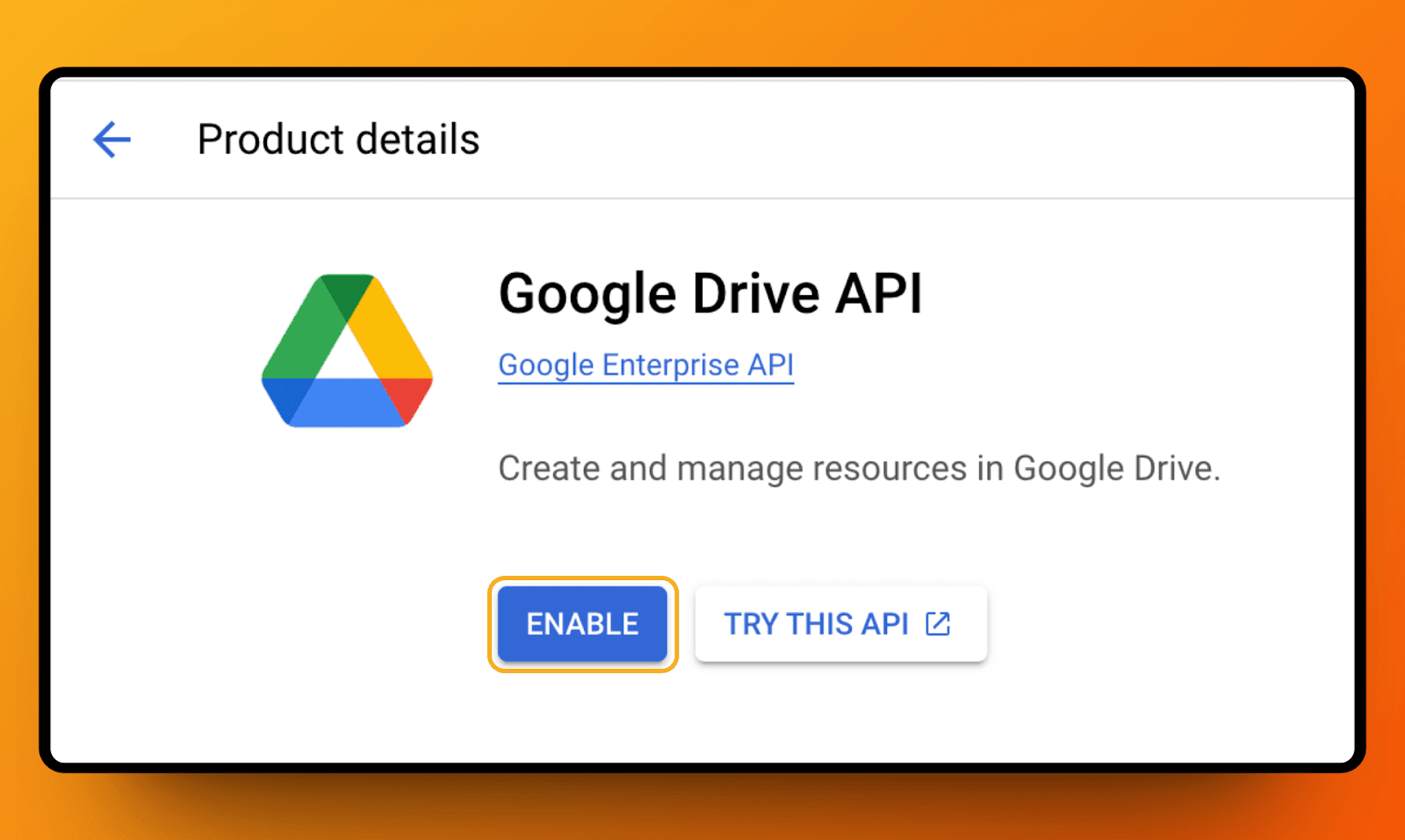
- Wähle z.B. die “Google Drive API” aus (oder jede andere API, die du brauchst)
- Klick auf “Enable”

III. OAuth Consent Screen konfigurieren
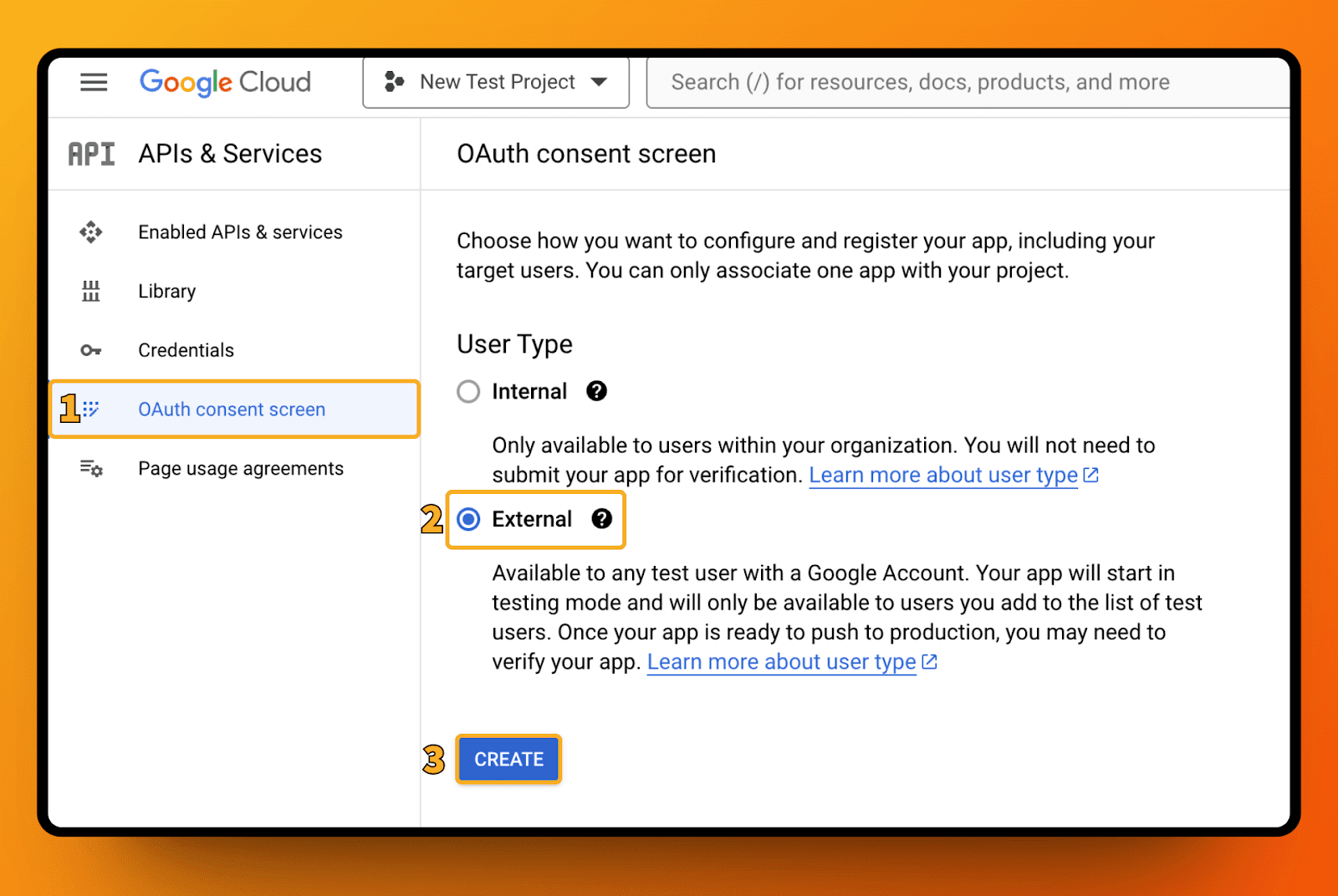
Klick’ nun im linken Menü auf “OAuth consent screen”
Internal vs. External
Internal: Mit dieser Option haben nur interne Nutzer:innen Zugriff auf deine Google APIs. Das funktioniert allerdings nur, wenn du einen Google Workspace nutzt. Das ist als Privater Google User wahrscheinlich nicht der Fall.
External: Wir müssen also mit der externen Option arbeiten. Hier gibt es später nochmal eine Unterteilung:
- Testing: Hier können nur ausgewählte Nutzer:innen mit ihrem von dir autorisierten Google Account Zugriff auf deine Google APIs haben.
- Publishing: Hier können alle Personen mit einem Google Account Zugriff haben. Das Ganze muss auch erstmal von Google verifiziert werden.
1. Klicke auf “External” und “Create”

2. Fülle die notwendigen Felder aus
Name: denk dir was aus
User support email: Das ist deine private Google Adresse
Developer contact information: auch das ist deine private Google Adresse
3. Klicke auf “Save and continue”
IV. Scopes auswählen
Scopes sind quasi die Sachen, die die App (in unserem Fall Make) über deine Google API machen kann/darf. Diese musst du zunächst einstellen und Make somit die Erlaubnis geben.
- Klick auf “Add or remove scopes”
- Wähle diese zwei Scopes:
…/auth/docs
…/auth/drive
Das sind die zwei wichtigsten für uns. Du kannst natürlich alles auswählen, was du sonst noch so brauchst.

- Klicke auf “Update”
- Klicke unten auf “Save and continue”
V. Test User auswählen
Wenn du zunächst im Testumfeld bleibst, dann musst du diejenigen User eintragen, die Zugriff haben sollen.
- Klicke auf “Add Users”
- Trag’ deine @gmail E-Mail-Adresse ein
- Klicke auf “Add” und dann “Save and continue”

VI. Credentials erstellen
Soweit so gut. Bisher haben wir nur eine API in unserem Projekt autorisiert, die auf unsere Google Drive zugreifen kann und das nur für uns als Test User. Von Make.com ist bislang nicht die Rede. Die Brücke zu Make bauen wir jetzt.
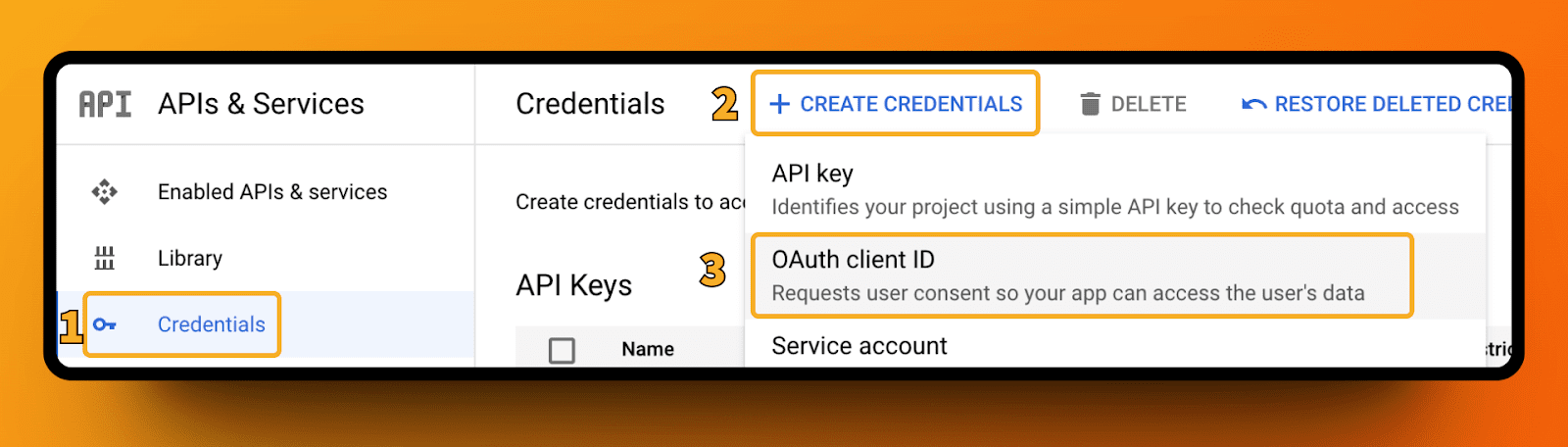
- Gehe links auf “Credentials”
- Kllicke oben auf “+ Create Credentials” und wähle “OAuth Client ID”

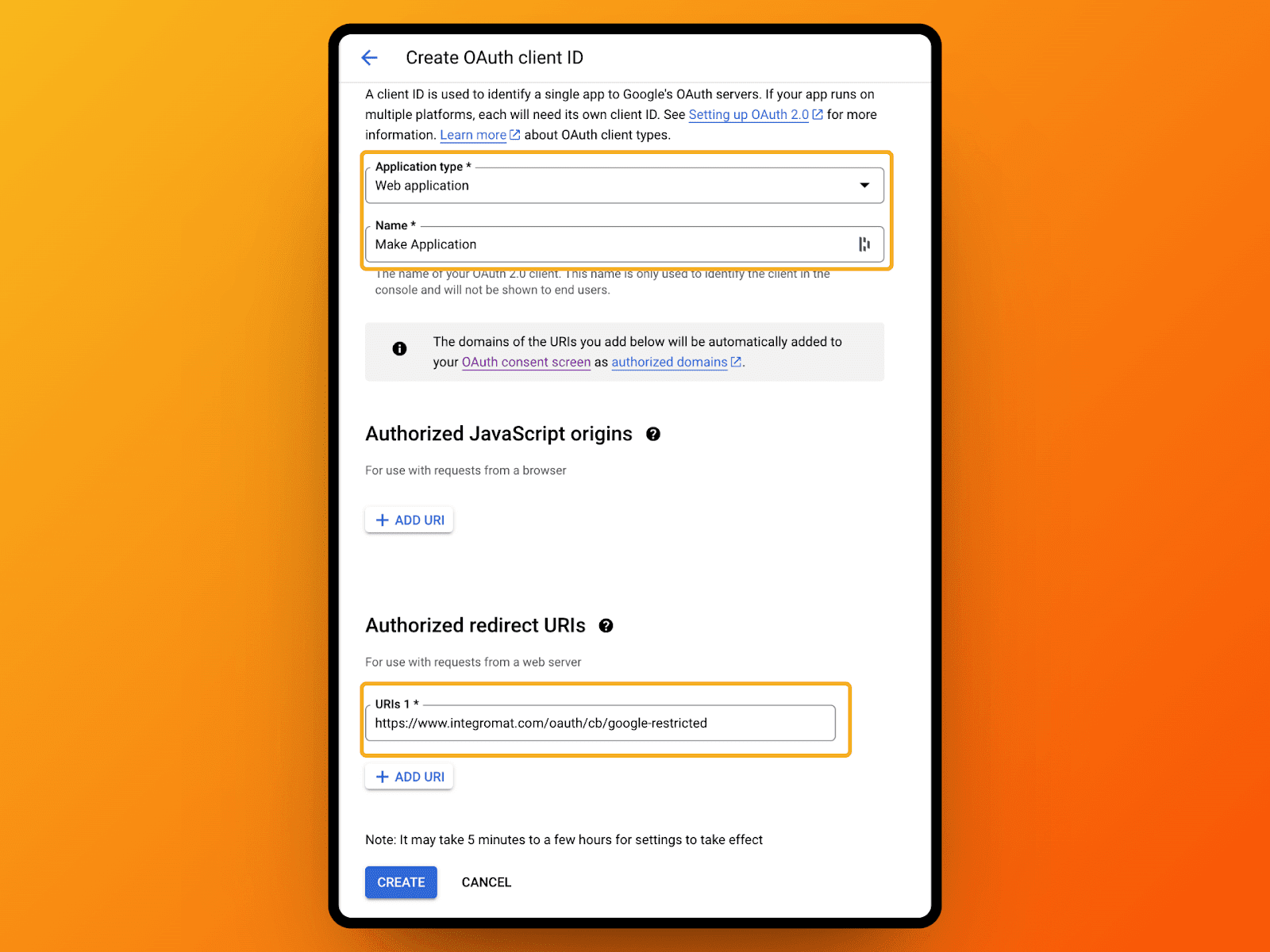
- Application Type: Web Application
- Name kann z.B. “Make GDrive OAuth” sein oder was auch immer für dich am besten ist
- Im Bereich “Authorized redirect URIs” musst du diese URI eingeben:
- https://www.integromat.com/oauth/cb/google-restricted - für Gmail und Drive
- Alternativ: https://www.integromat.com/oauth/cb/google/ - für andere Google Apps

- Danach werden dir die Zugangsdaten für diesen OAuth Client angezeigt. Speicher sie irgendwo sicher ab
VII. In Make.com

- In deinem Szenario, wähle das Google Drive (oder Gmail) Modul aus
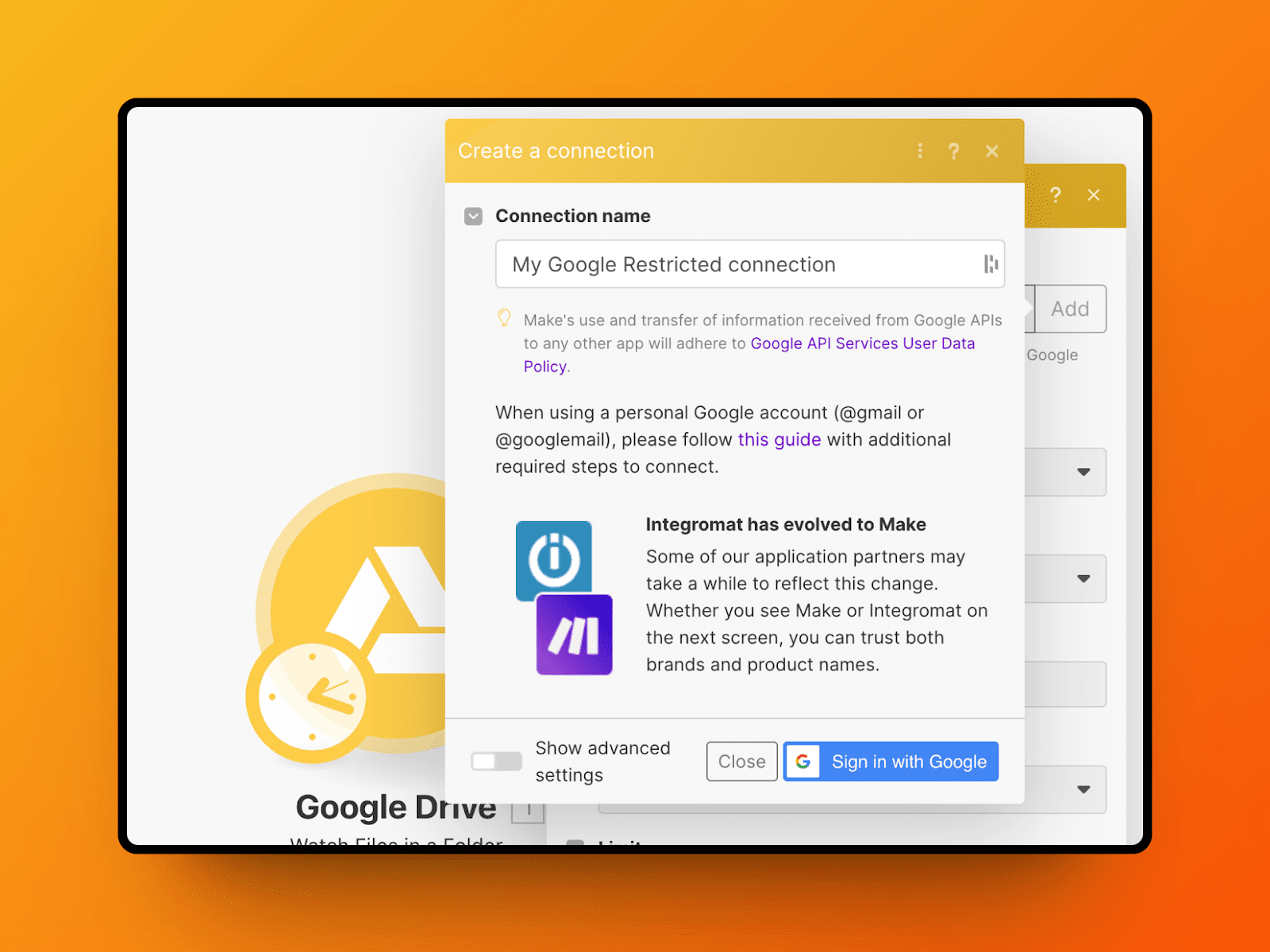
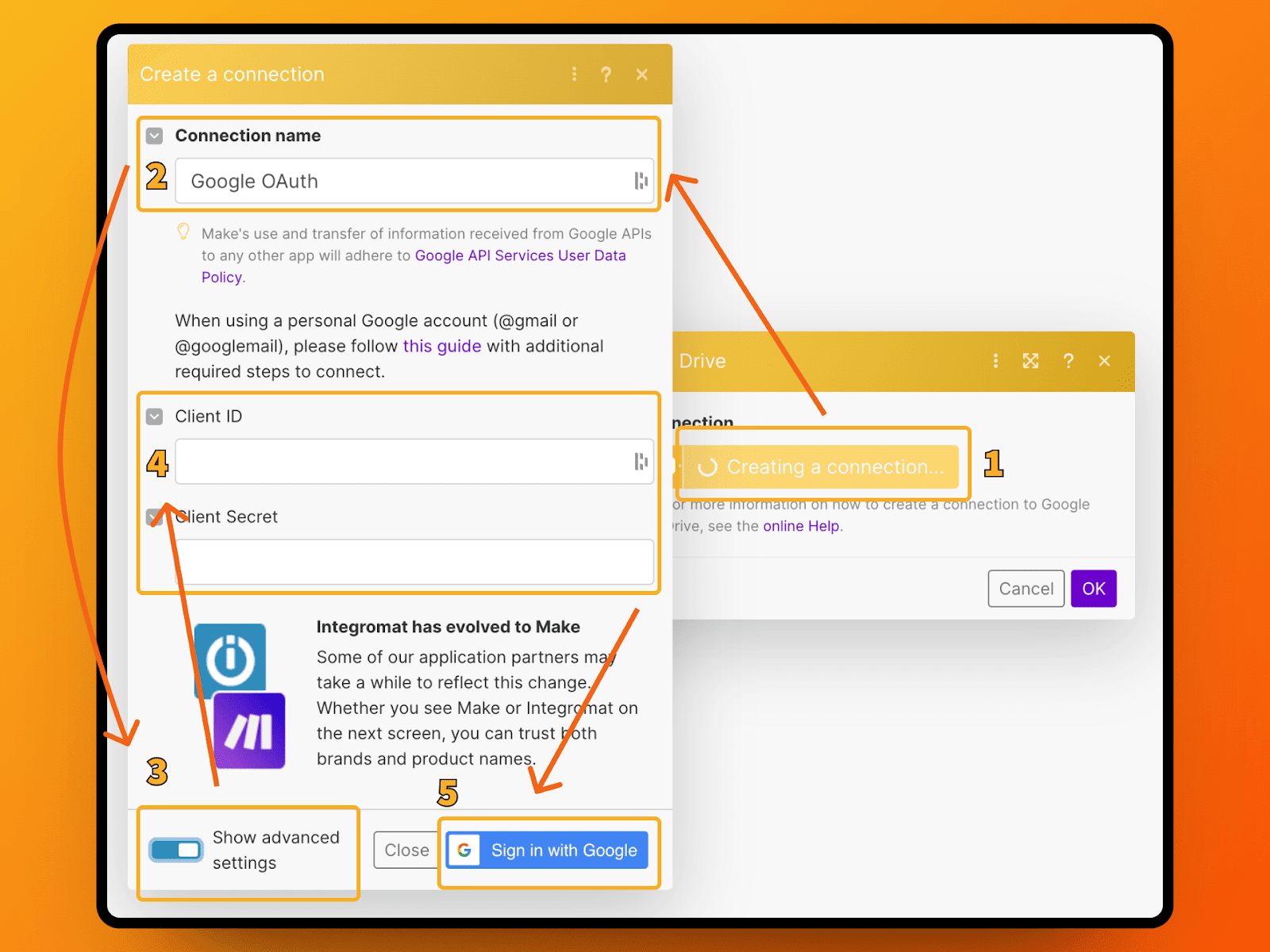
- Klicke auf “Create a connection”
- Gib’ dem einen Namen, z.B. “Google OAuth”
- Öffne unten die Advanced Settings
- Gib’ deine Client ID und deinen Client Secret ein
- Klicke auf “Sign in with Google”
- Neuer Tab geht auf - warte, bis du das Google Interface siehst.
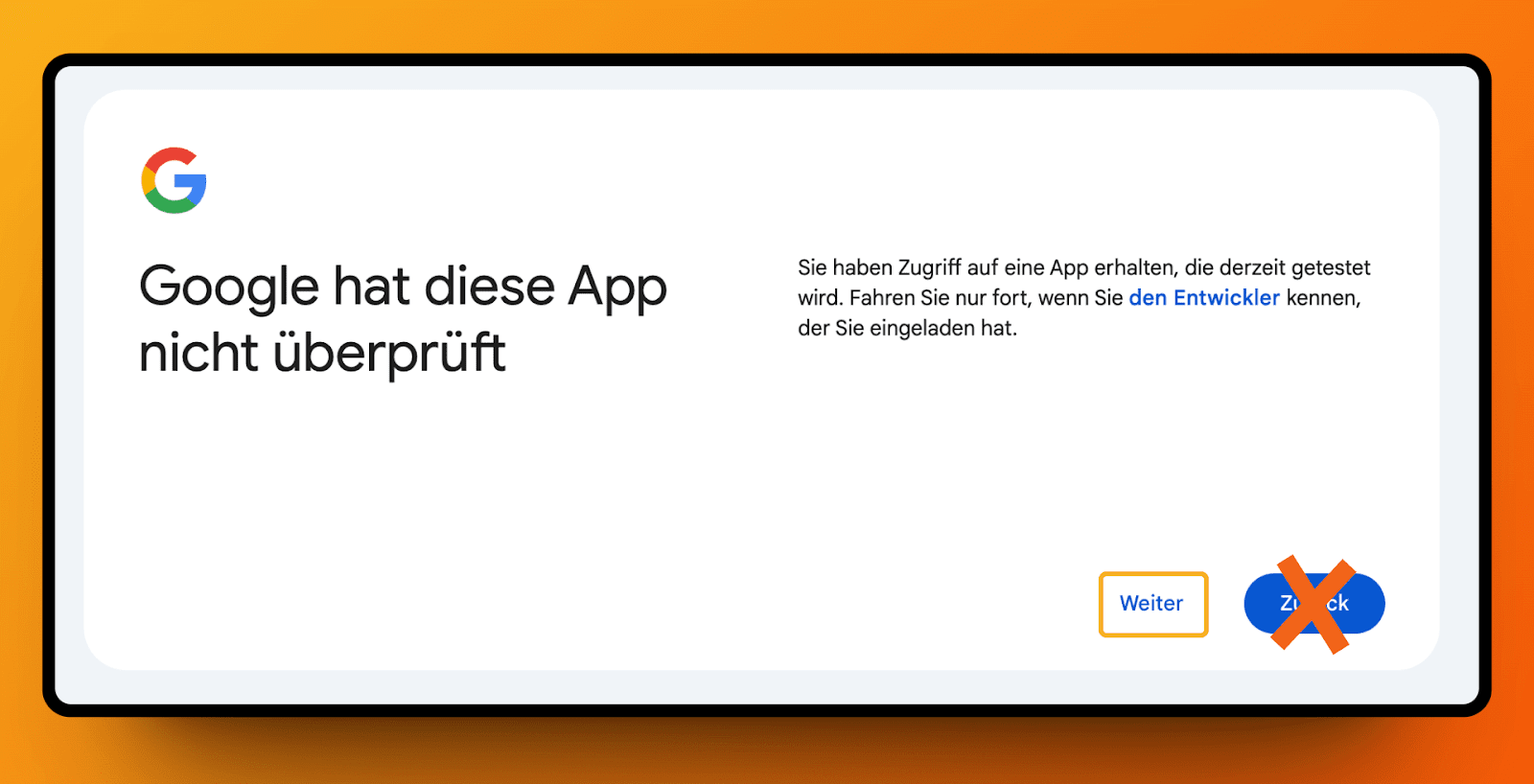
!Achtung: Das kann manchmal etwas länger dauern und im neuen Tab steht gerne auch mal, dass etwas nicht funktioniert, obwohl die Seite noch lädt und sehr wohl funktioniert.

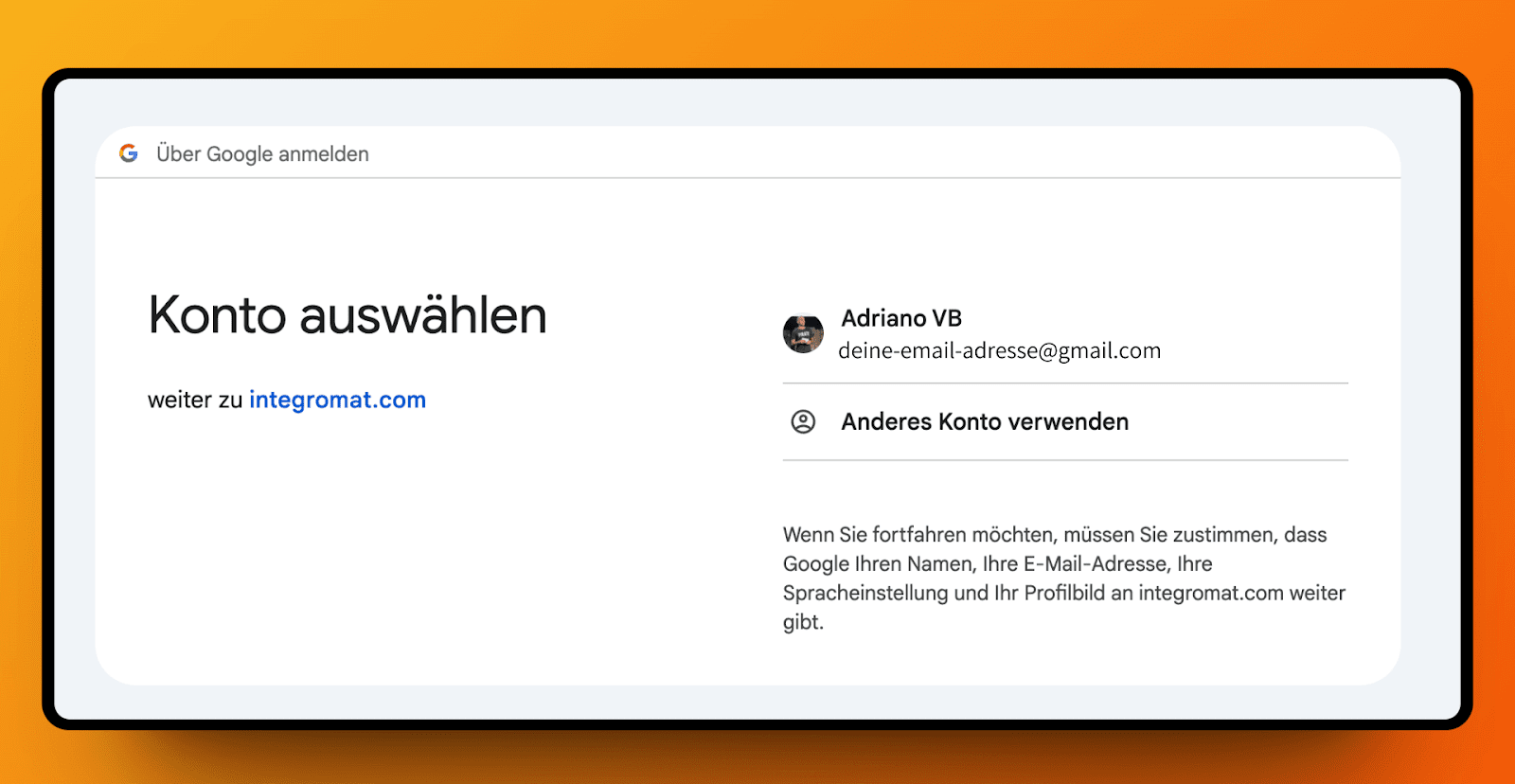
- Wähle dein Account aus und klicke dann bei dem Hinweis auf “Weiter”

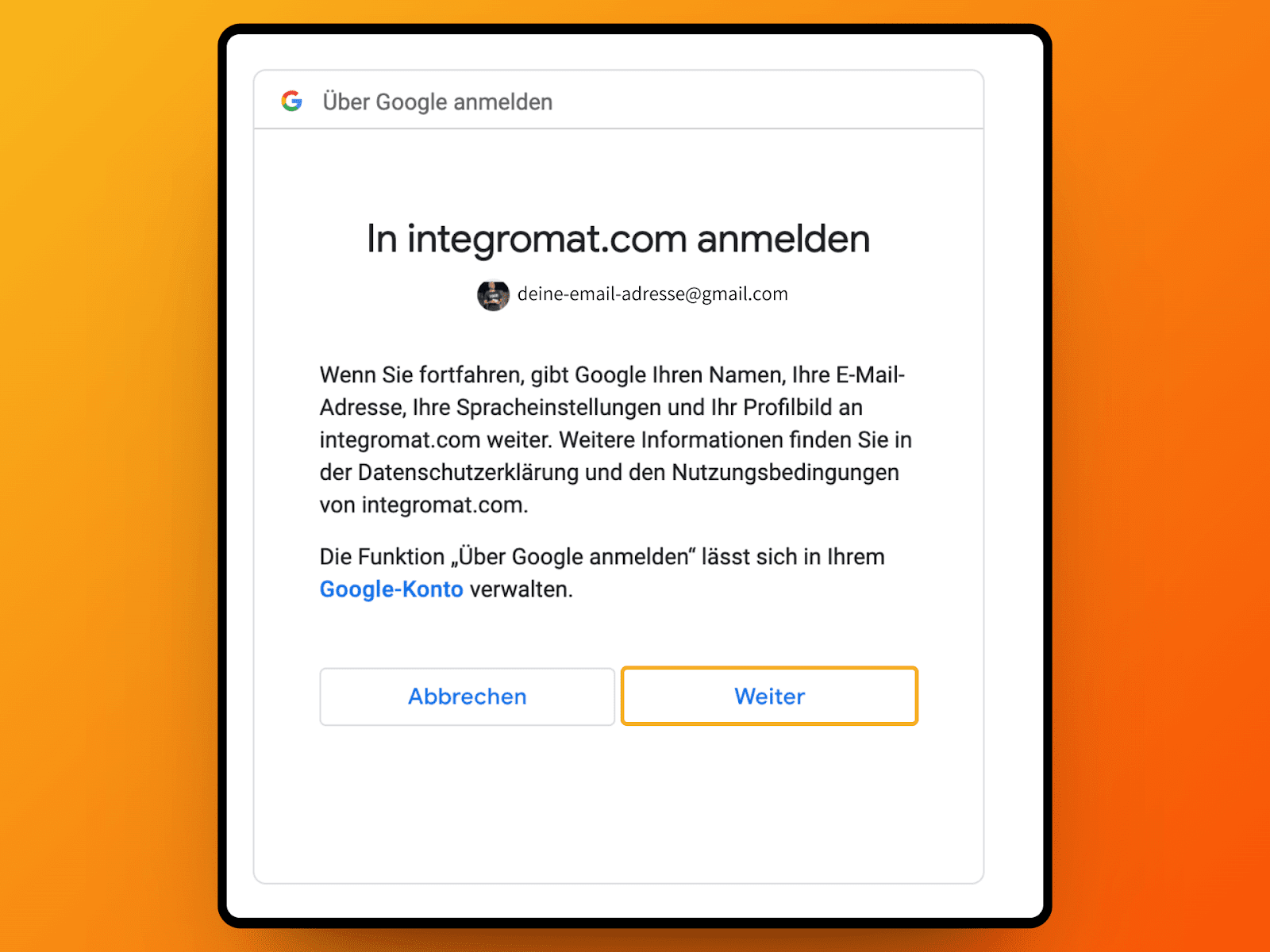
- Nochmal auf “Weiter”

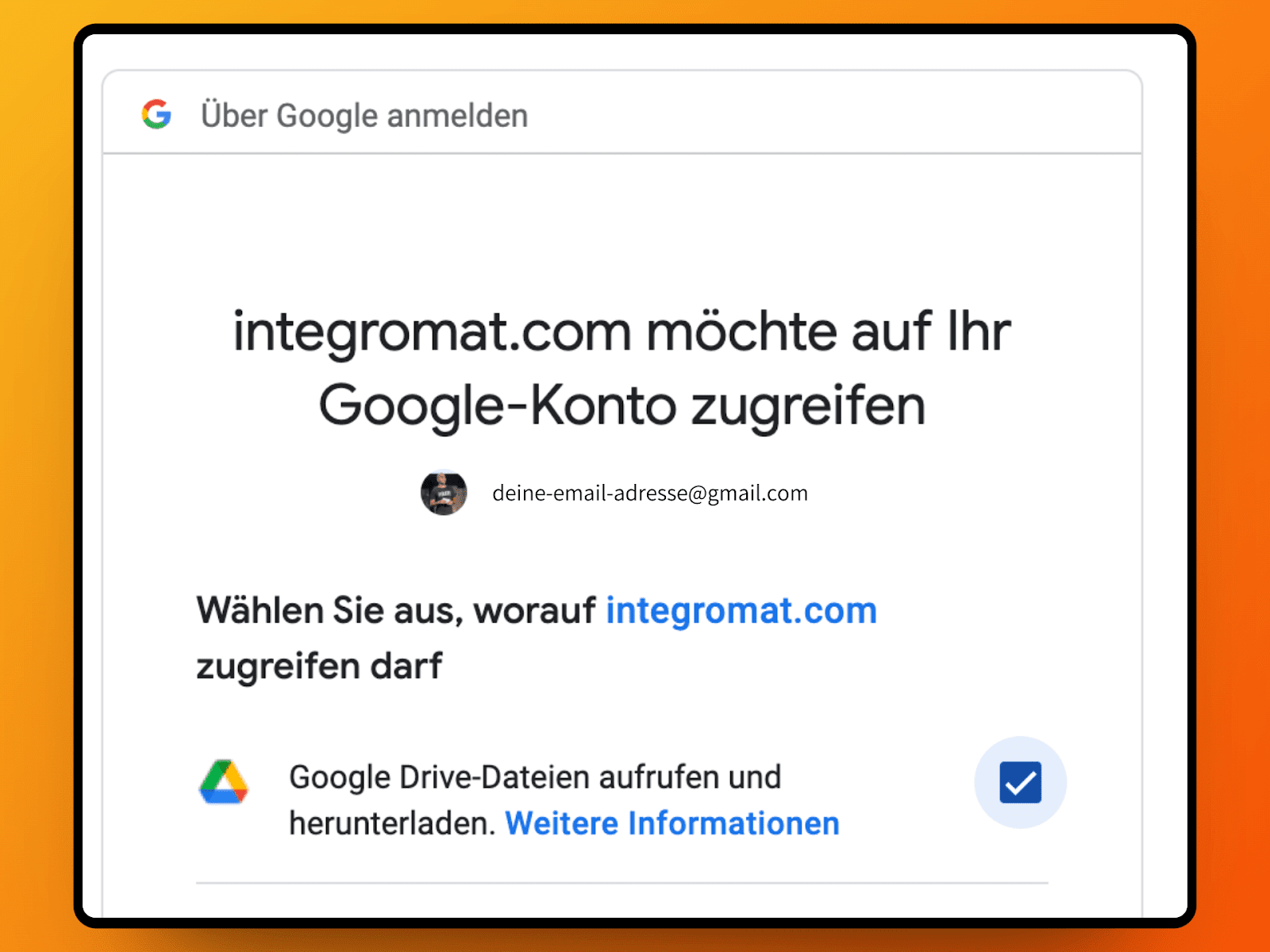
- Setz’ das Häkchen bei Google Drive und klick’ auf “Weiter”

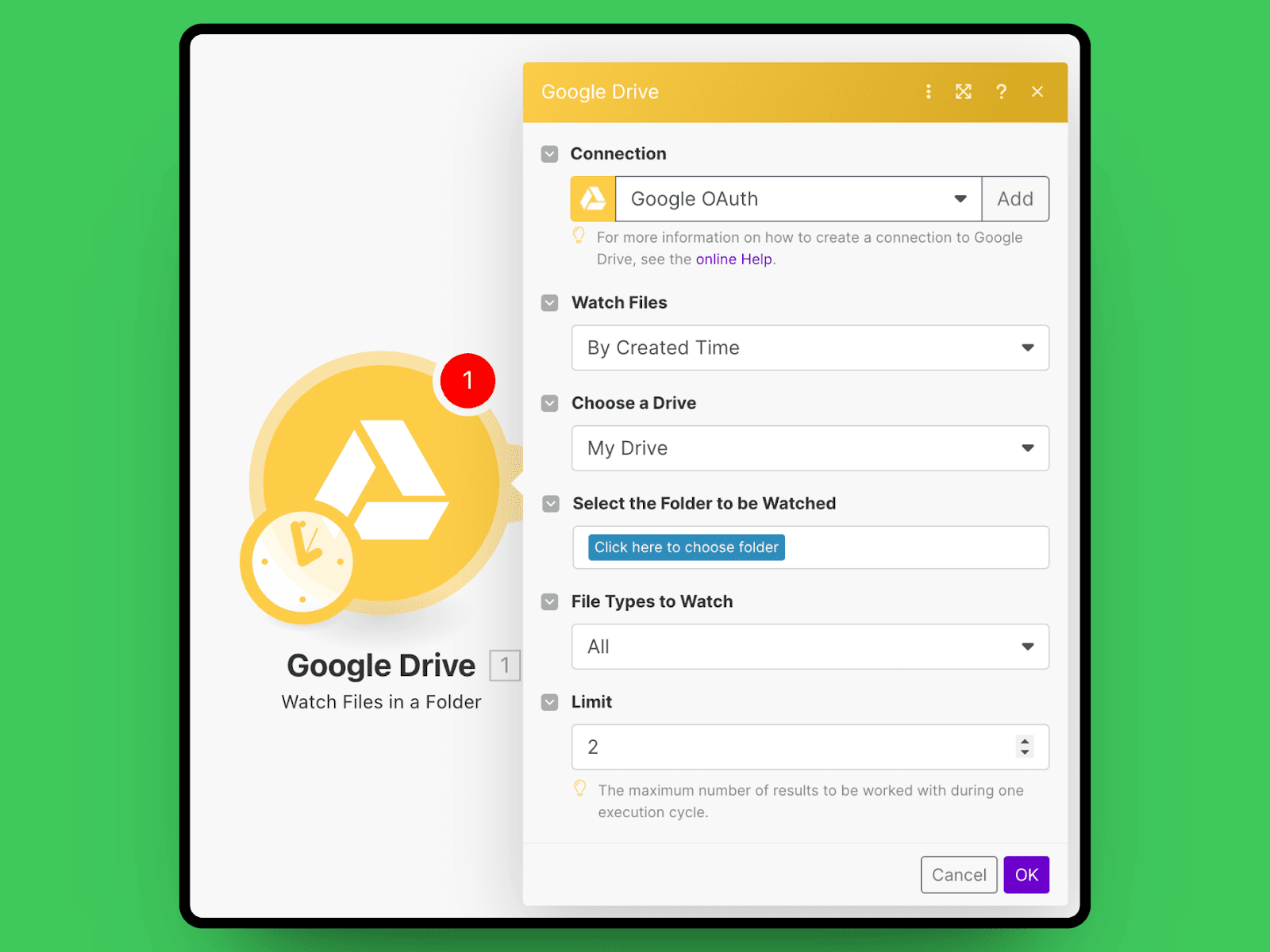
Und wenn alles geklappt hat, solltest du nun in Make sehen, dass das Modul verbunden ist. Das sieht dann so aus:

Jetzt öffne die Selfie Kamera deines Handy’s… So sehen Sieger aus!
Ja, das Ganze ist ein ziemlich nerviger Prozess. Leider ist das derzeit notwendig, um einen privaten Google Account mit Make zu verbinden. Wir hoffen, dass sich das in Zukunft zum Besseren ändert.
Hat’s nichts geklappt?
Komm’ in unsere Slack Community und schreib mir (Adriano von VisualMakers) dort einfach, welche Fehlermeldung du bekommst. Dann helfe ich dir gerne!
Gratis Make Fundamentals Kurs

Wenn du lernen willst, was du sonst noch alles mit Make.com machen kannst, dann mach doch unseren zertifizierten Make Fundamentals Kurs! In 12 Lektionen führe ich dich mit Beispielen und simplen Erklärung in die Welt von Make ein.
-> HIER GEHT'S ZUM KURS!





